Sous Chef: Simplifying Healthy Cooking
This self-initiated case study explores how intentional UX/UI design can make cooking more accessible, enjoyable, and sustainable for young adults and busy professionals.

Project Type: Self-initiated concept
Role: UX/UI Designer, Visual Design
Timeline: 4-6 weeks
Tools: Figma, FigJam, Adobe Illustrator, Adobe Photoshop
Project Overview
Sous Chef is a mobile app designed to help young adults and busy professionals cook with more confidence and less stress. Inspired by real conversations and my own post-college cooking struggles, I created an experience that makes home cooking approachable—even for total beginners.
The app offers step-by-step recipe guidance, flexible meal planning (manual or AI-generated), and smart grocery lists—all personalized to your time, dietary needs, and goals. A companion website supports discovery while encouraging users to explore the full app experience.
This case study walks through my design process—from research to high-fidelity prototypes—showing how thoughtful UX/UI design can transform cooking from a chore into an achievable everyday habit.
Deliverables:
Mobile App Design
Responsive Website Design
Logo & Brand System

The Problem
Young adults and busy professionals often want to cook at home and eat healthier—but limited time, lack of confidence, and overwhelming planning make it hard to start. Traditional recipes feel too advanced, and grocery shopping adds friction. As a result, many rely on takeout or skip meals, compromising long-term wellness.
Sous Chef addresses this with a simpler, more approachable, and personalized cooking experience—designed for real life.
Competitive Research
To gain a comprehensive understanding of the meal-planning and recipe app landscape, I analyzed six major platforms in the cooking and meal-planning space: Zest, Kitchen Stories, Tasty, SuperCook, Paprika, and HelloFresh. This research helped identify key trends, pain points, and opportunities for Sous Chef to stand out while addressing the specific needs of its target audience.

Platforms Analyzed:
Tasty – Delivers quick, video-driven recipes designed for ease and entertainment, especially popular among beginner cooks.
Zest – Teaches foundational cooking skills through concept videos and step-by-step recipes. Focuses on learning over following and provides personalized grocery lists.
Kitchen Stories – Offers thousands of recipes, custom cookbooks, smart cooking tools, and a social recipe-sharing community.
Paprika – A recipe manager with manual entry, meal planning, and grocery list tools for organized home cooks.
SuperCook – Suggests meals based on available ingredients to reduce food waste and simplify decision-making.
HelloFresh – Delivers weekly meal kits with fresh ingredients and easy-to-cook recipes directly to your door


User Personas
To better understand user needs and behaviors, I created an aggregated empathy map capturing what users say, think, do, and feel about cooking at home. This process revealed key pain points—like decision fatigue, time pressure, and low cooking confidence—which shaped the development of three core personas:
The Busy Professional
The Health-Conscious College Student
The Aspiring Home Chef

Empathy Map

User Persona 1

User Persona 2

User Persona 3
User Flow
With clear personas in mind, I mapped out a core user flow focused on the primary task: planning and preparing a meal with ease. This flow considers key user goals—like finding a recipe quickly, creating a smart grocery list, or customizing a meal plan—and minimizes friction along the way.

User Flow: Browse → Add to Shopping List → Add to Meal Plan → Cook Meal → Rate & Review
Ideation & Wireframes
To bring initial ideas to life, I started with hand-drawn sketches—quickly exploring layout concepts and potential solutions aligned with user goals. Once a clear direction emerged, I translated these sketches into low-fidelity digital wireframes and built an interactive prototype to test core functionality and usability.
Hand Sketching → Digital Wireframes → Lo-Fi Prototype

Hand Sketching Layouts

Digital Wireframes
Key Design Decisions
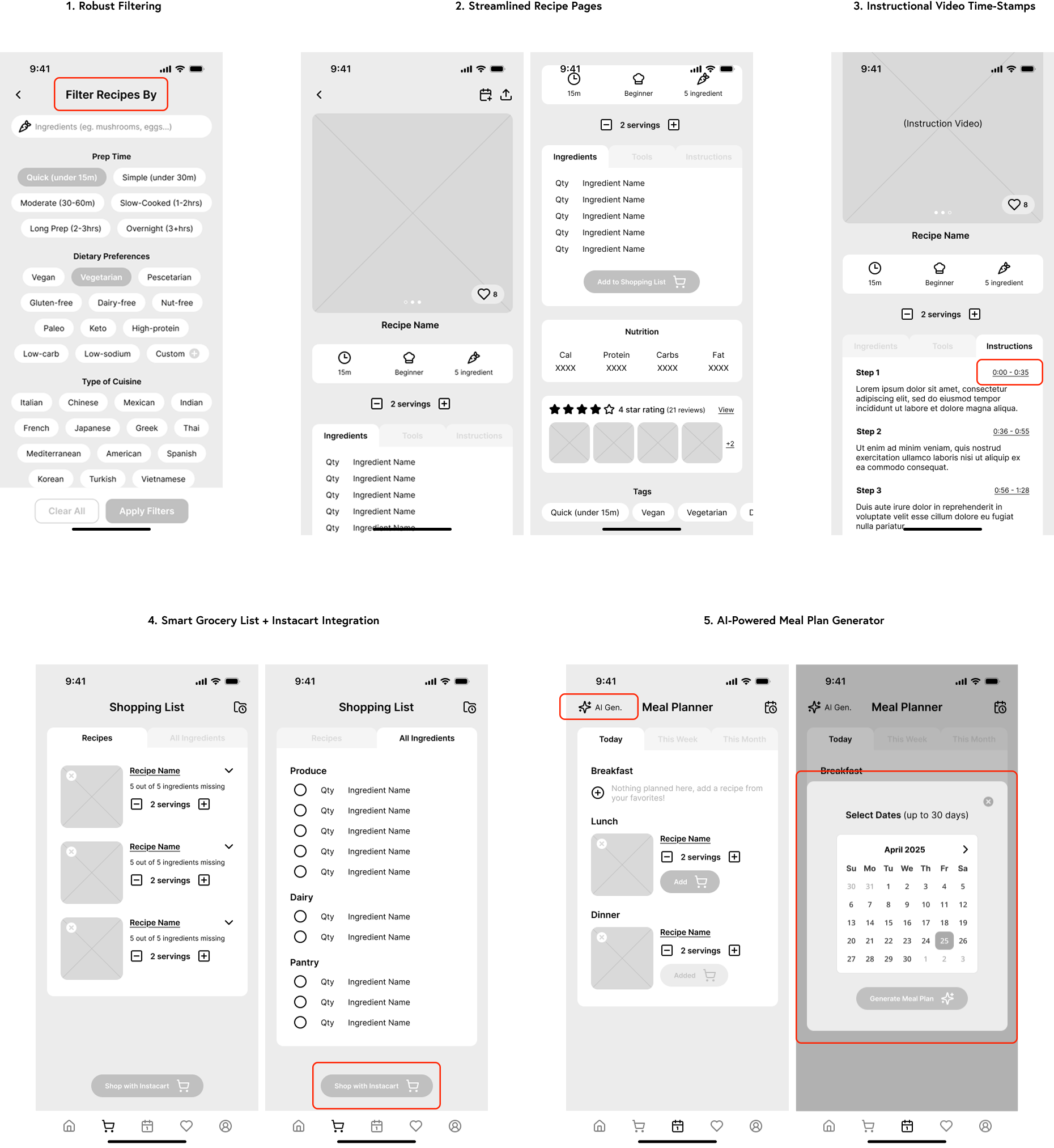
Robust Filtering – Users can easily find recipes based on prep time, dietary needs, cuisine, difficulty, and more—helping busy users narrow down options fast.
Streamlined Recipe Page – Each recipe features a clear visual carousel, quick stats, and an easy-to-navigate layout for ingredients, tools, instructions, nutrition facts, and user reviews.
Instructional Video Time Stamps – Each step includes a time-stamped link to the corresponding part of the cooking video—giving users flexible, on-demand guidance without rewatching the entire video.
Smart Grocery List + Instacart Integration – As users plan meals, ingredients auto-populate a smart grocery list, which can sync directly to Instacart for easy online shopping.
AI-Powered Meal Plan Generator – Users can create personalized meal plans and receive smart recommendations powered by AI for a tailored cooking experience.
Usability Testing
Early usability testing validated the core user flow and uncovered opportunities to improve key features.
For example, most users instinctively used the search bar to find recipes. Initially, filtering options were placed separately, which caused confusion. In response, I relocated the filter button directly within the search bar to improve visibility and reinforce the connection between search and filtering. I also reordered the filter options to highlight what users prioritized most—prep time, diet, and difficulty.
Testing also showed that users wanted to personalize the AI meal plan generator beyond just selecting dates. Based on this insight, I expanded the feature to include dietary preferences and cooking goals for a more tailored experience.
These findings directly informed the high-fidelity design phase, ensuring each design decision aligned with real user behaviors and expectations.

Brand Identity & UI
The name Sous Chef reflects the app’s purpose––to be a reliable, behind-the-scenes kitchen helper that supports users every step of the way.
The brand identity blends approachability with confidence. I chose a warm, inviting color palette—featuring a soft cream background, olive green accents for calm and freshness, and a pop of red to align with appetite-boosting color theory. Rounded UI elements and clean typography help create a modern, friendly experience that feels both supportive and intuitive.
This visual system reinforces the app’s goal––to make cooking at home feel less intimidating and more joyful.


Sticker Sheet
High-Fidelity Prototype
With feedback from usability testing in hand, I created high-fidelity mockups that brought Sous Chef’s personality and functionality to life. The UI emphasizes clarity and approachability—featuring soft, inviting colors, rounded elements, and intuitive layouts designed to make cooking feel easy, approachable, and stress-free. These screens were then transformed into a fully interactive high-fidelity prototype to simulate the real user experience.
High-Fidelity Mockups → Hi-Fi Prototype

Onboarding Mockups

Hi-Fi Mockups
Responsive Website
While the mobile app delivers the full cooking experience, the responsive website serves as a key entry point—designed to attract, inform, and convert curious visitors into app users.
The site allows users to browse featured recipes and preview the app’s value without needing to commit. I focused on a clean, scroll-friendly layout with strong visuals, concise copy, and clear calls to action that guide users toward downloading the app.
It also includes smart filtering options for recipes (by dietary needs, ingredients, time, etc), offering value even as a standalone tool.

Web Mockups

Takeaways & Reflections
Designing Sous Chef challenged me to think deeply about how UX can simplify complex routines—like cooking—for users juggling time, confidence, and motivation.
What I Learned:
Research is a roadmap. Competitor analysis and user research helped me identify meaningful gaps, like the need for personalized meal planning and smarter grocery support.
Test early, iterate often. User testing on low-fidelity prototypes uncovered key navigation issues and helped me prioritize clarity and ease.
Marketing matters. Thinking about how to position Sous Chef helped me tell a more cohesive story—ensuring the branding, UI, and features all aligned around a clear value proposition.
What I'd Explore Next:
Broadening user testing across different life stages and cooking abilities.
Smarter, more adaptive AI meal planning that learns and evolves with the user.